Why your logo on the web needs whitespace around it
April 22, 2009 Leave a comment
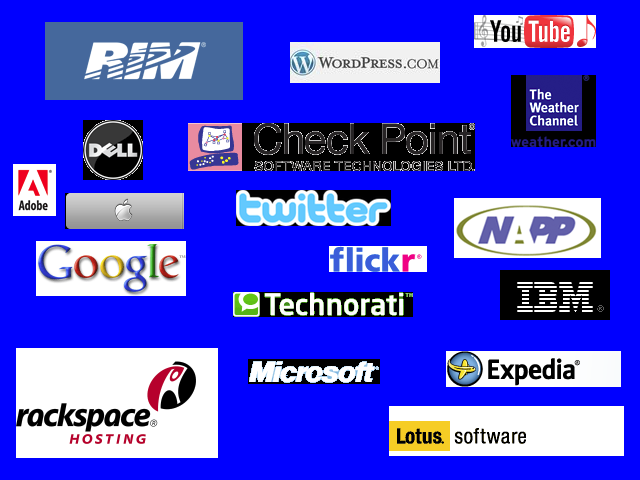
I’ve been sitting in a number of presentations lately and have noticed a trend in one of the slides. It is the slide that deals with the presenter’s client base. Usually, I see a slide created by gathering all the company logos from their respective web sites, and more often than not, it looks ugly. I put together a quick example from some of my more frequently access bookmarks. Something like this:

If you look at the logos, you should notice some that are easy to read, and some that are more difficult to read and some are just hideous. With some, it is simply because they use transparent gif’s or png’s, others are simply the whitespace issue. I’m not going to tackle the transparency issues, although that is certainly something else to consider, but for now, lets zoom in on one:
![]()
As you can see, the edges of the logo get lost, especially the bottom. So, a small change to the overall size of the original image and we wind up with this:
![]()
There, that is better. The logo really starts to stand out. Sure some slide “designers” might crop your logo and still make it ugly, but at least you gave them a better starting point.
Here is that same full slide, with the adjusted logo on it:

I hope you’ll agree that such a small change can make a drastic improvement.
In making this example slide, I found it incredibly tedious to track down the actual images. In many cases, I used firebug’s inspect element or the web developer tools to figure out where in the CSS the image was coming from – Another thing to keep in mind when you don’t use a simple <img> tag for your primary logo.
I don’t think the person putting together the slide would look for it, but it may be a nice idea for your site to have a “marketing materials and logos” or maybe a “press collateral” link somewhere.
And for another ineresting logo related page, have a look at Difficulties Faced by Logo Designers.
*Disclaimer - I have no affiliation with any of the companies in the images
[print_link]
